
Šta je AMP? Da li je potreban za web?
AMP (Accelerated Mobile Page) je ustvari osiromašeni HTML koji pridonosi smanjenju veličine stranice što utiče i na vreme učitavanja weba. Cilj mu je ubrzavanje učitavanja weba na mobilnim uređajima tako da koristi manje procesorske snage i manje internet podataka.
Ako ste ikada nešto guglali na mobilnom (što ne sumnjamo), sigurno ste našli na AMP ili ubrzane mobilne stranice.
AMP je open source framework (korisnički interfejs otvorenog koda) kojeg je razvio Google u saradnji sa Twitterom sa ciljem bržeg i boljeg korisničkog iskustva na mobilnim stranicama.
AMP stranice su zapravo kopije originalnih webu sa HTML-om i pojednostavljenim CSS kodom. Upravo se zbog toga na svakoj AMP stranici unutar HTML koda mora navesti link do originalnog weba (rel=canonical) kako bi Google znao da se radi o istom sadržaju te da taj sadržaj ne indeksira kao duplikat.
Tokom micanja raznih funkcija koje imaju desktop stranice, npr. JavaScript, koriste se specifični AMP tagovi. Na primer:
- amp-pixel: za praćenje pixela
- amp-analytics: praćenje Google Analyticsa
- amp-animation: dodavanje animacije
- amp-iframe: prikazuje iframe
Kako AMP radi?
AMP se sastoji od tri glavna dela:- AMP HTML: Gledajte na AMP HTML kao na jednostavniju verziju HTML-a. Kako bi se osiguralo što brže učitavanje weba, određeni elementi HTML oznaka, poput web obrasca, nisu dopušteni. AMP takođe zahteva korišćenje pojednostavljenog CSS-a (Izbegavanje inline CSS-a, korištenje ID-ova...)
- AMP JS: AMP ograničava korišćenje JavaScripta. Jedini izuzetak su AMP skripte koje su optimizirane sa ciljem da ubrzaju učitavanje weba. AMP JS osigurava pristup celoj “knjižnici” komponenti koje je lako implementirati. Možete stvarati animacije, dinamički učitavati sadržaj, menjati izgled i još mnogo toga.
- AMP CDN: Takođe poznat pod imenom AMP Cache. To je mreža za isporuku sadržaja na bazi proxyja (CDN - proxy-based content delivery network) i ključna je komponenta AMP platforme.
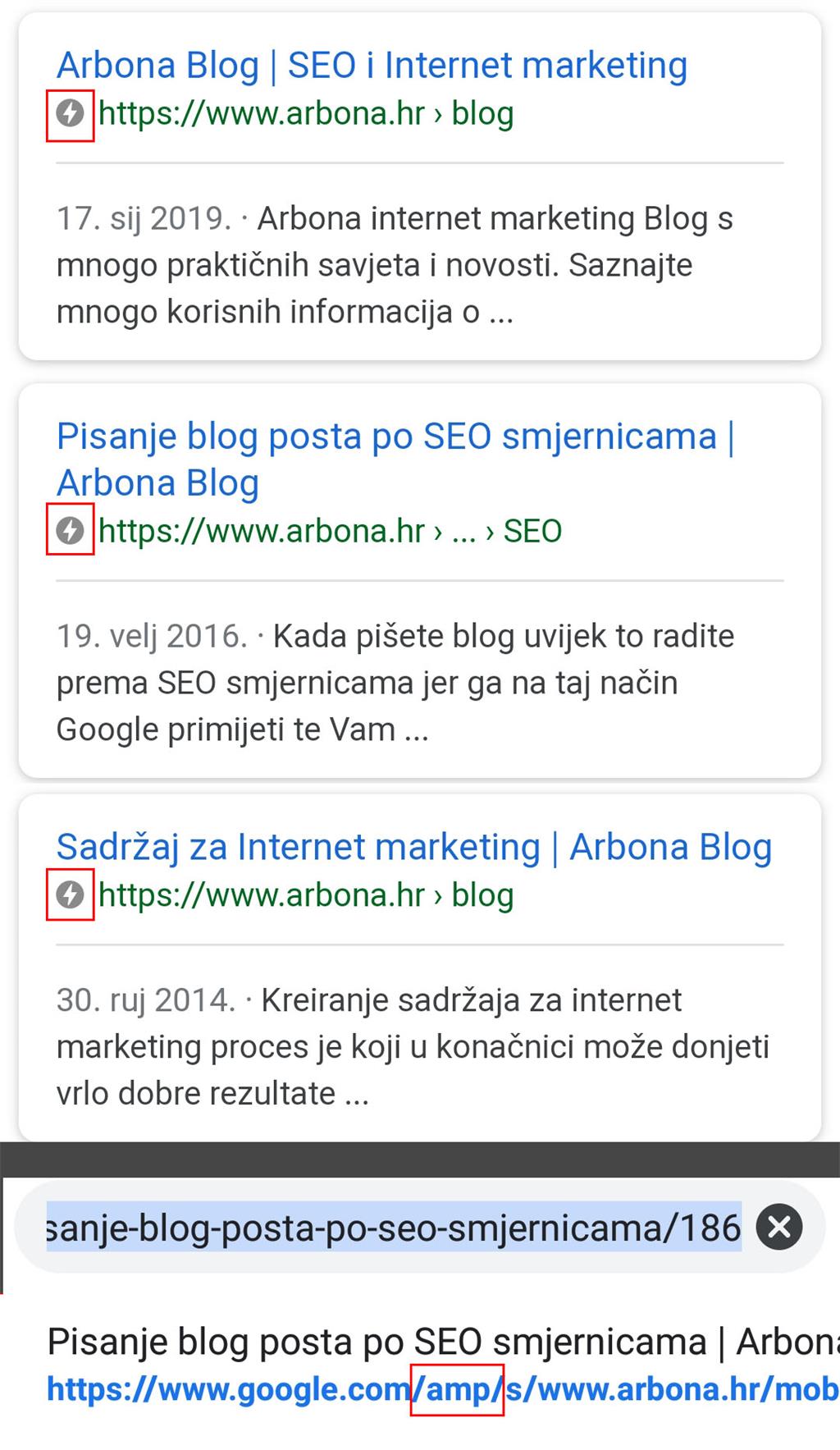
Kako da znamo da li je stranica napravljena u AMP-u?
Prilikom online pretraživanja na mobilnim uređajima, u rezultatima pretraživanja pokraj određene web stranice možete videti oznaku munje. Nakon što odaberete AMP stranicu, u samom URL-u možete videti oznaku "amp".
Je li AMP pravi izbor za vaš web?
Već od pre nekoliko godina jeprihvaćeno da medijske stranice odlično rade na AMP-u. Budući da je većina sadržaja na medijskim stranicama statična, ove web lokacije imaju značajan porast u organskom pretraživanju. Za eCommerce stranice sa dinamičnim sadržajem koji se mijenja na temelju korisnikova odabira (filtriranje, sortiranje, dodavanje u korpu), pozitivni učinci AMP-a su vrlo upitni.
Ipak, svi su SEO-vci i entuzijasti mobilnih performansi saglasni da će dobro implementirani AMP:
- značajno povećati količinu organskog prometa pretraživanja
- poboljšati angažman i konverzije koje su rezultat bržih i boljih korisničkih iskustava na mobilnom uređaju
- pružiti priliku da vaš online sadržaj bude istaknutiji od ostalog online sadržaja.
Imate li dodatnih pitanja slobodno nas kontaktirajte preko Facebooka ili preko kontakt obrasca.






